uniapp使用ucharts实现一个简单的折线图
本文共 2616 字,大约阅读时间需要 8 分钟。
uniapp使用ucharts实现一个简单的折线图
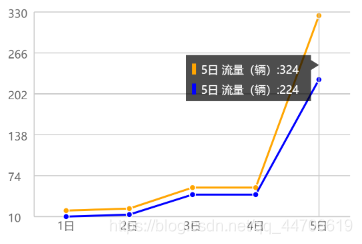
效果图: vue代码:
vue代码: event事件:
import canvasList from './canvasList';export const life = { onLoad(){ canvasList[this.chartId] = undefined; }, created(){ this.cWidth = this.methods('rpx2px',this.wh.w) this.cHeight = this.methods('rpx2px',this.wh.h) if(this.chartData){ this.methods('makeChart'); } },}export const event = { // 点击图表 clickChart(e){ this.methods('touchChart',e) this.$emit('touch') }}export const watch = { chartData:{ handler(){ console.log('chartData发生变化'); if(this.chartData){ this.methods('makeChart'); } }, deep:true }} methods方法:
import uCharts from '../../libs/u-charts/u-charts.js'const systemInfo = uni.getSystemInfoSync();// 全局的图表对象import canvasList from './canvasList';export default class{ rpx2px(rpx) { return systemInfo.screenWidth / 750 * rpx; } // 触发tooltip touchChart(e) { canvasList[this.chartId].showToolTip(e, { format: function (item, category) { return category + ' ' + item.name + ':' + item.data } }) } // 初始化图表 makeChart(){ console.log(this.chartId + '加载图表') canvasList[this.chartId] = new uCharts({ $this:this, canvasId: this.chartId, type: 'line', fontSize:11, // legend:{ show:true}, dataLabel:false, dataPointShape:true, background:'#FFFFFF', pixelRatio:this.pixelRatio, categories: this.chartData.categories, series: this.chartData.series, animation: true, xAxis: { disableGrid:true, }, yAxis: { gridType:'grid', gridColor:'#CCCCCC', // dashLength:8, splitNumber:5, min:10, max:100, format:(val)=>{ return val.toFixed(0)}, }, legend:{ show:false}, width: this.cWidth, height: this.cHeight, extra: { line:{ type: 'straight' } } }) }} model数据:
export const props = [ 'chartId', // uChart的ID, 'chartData', // 图表数据,自动更新图表 'width',// 图表宽度,rpx,默认656rpx 'height',// 图表高度, rpx,默认434rpx];export const model = { canvas:'', pixelRatio: 1, cWidth: '', cHeight: '',};export const computed = { wh() { const r = { w: 656, h: 434, }; if (this.width) { r.w = parseInt(this.width); } if (this.height) { r.h = parseInt(this.height); } return r; }}; 自行引入uchart的js,还有这个(一个空文件,名叫canvasList.js)
export default { } 因为这里用了独家的框架,所以根据需要把相应的生命周期函数放到正常的vue项目的位置,把event就写成正常的函数,methods就是i正常的methods里面的方法,model就是data里return的数据
转载地址:http://usgwz.baihongyu.com/
你可能感兴趣的文章
Netty基础—6.Netty实现RPC服务二
查看>>
Netty基础—7.Netty实现消息推送服务一
查看>>
Netty基础—7.Netty实现消息推送服务二
查看>>
Netty基础—8.Netty实现私有协议栈一
查看>>
Netty基础—8.Netty实现私有协议栈二
查看>>
Netty多线程 和 Redis6 多线程对比
查看>>
Netty学习总结(1)——Netty入门介绍
查看>>
Netty学习总结(2)——Netty的高性能架构之道
查看>>
Netty学习总结(3)——Netty百万级推送服务
查看>>
Netty学习总结(4)——图解Netty之Pipeline、channel、Context之间的数据流向
查看>>
Netty学习总结(5)——Netty之TCP粘包/拆包问题的解决之道
查看>>
Netty学习总结(6)——Netty使用注意事项
查看>>
Netty实现Http服务器
查看>>
Netty客户端断线重连实现及问题思考
查看>>
Netty工作笔记0001---Netty介绍
查看>>
Netty工作笔记0002---Netty的应用场景
查看>>
Netty工作笔记0003---IO模型-BIO-Java原生IO
查看>>
Netty工作笔记0004---BIO简介,介绍说明
查看>>
Netty工作笔记0005---NIO介绍说明
查看>>
Netty工作笔记0006---NIO的Buffer说明
查看>>